思わず使いたくなる!心躍るjQueryプラグイン 10選

- マークアップ

みなさんこんにちは。マークアップエンジニアの渡邊です。
2月の大雪、すごかったですね。
自分の家は、埼玉のちょっとした片田舎なのですが、50cmくらい雪が積もりまして、子供は大喜びなのですが、買い物には行けないは、日に日に食料が減っていくはで大変でした。
一番に残念だったのは、贔屓にしているラーメン屋が、食材が届かなかったらしく店を閉めていたことです。寒い中でのあったかいラーメン食べたかった...。
そんなこんなで、今回のコラムは、『思わず使いたくなる!心躍るjQueryプラグイン10選』です。
1. Colorbox

http://www.jacklmoore.com/colorbox/
lightBox 系のプラグインです。カスタマイズが簡単で使い勝手が良いので、自分はこれを使うことが多いです。
2. Masonry

http://masonry.desandro.com/
要素をレンガ状に並べ替えてくれるプラグインです。レスポンシブデザインとの相性が良いと思います。
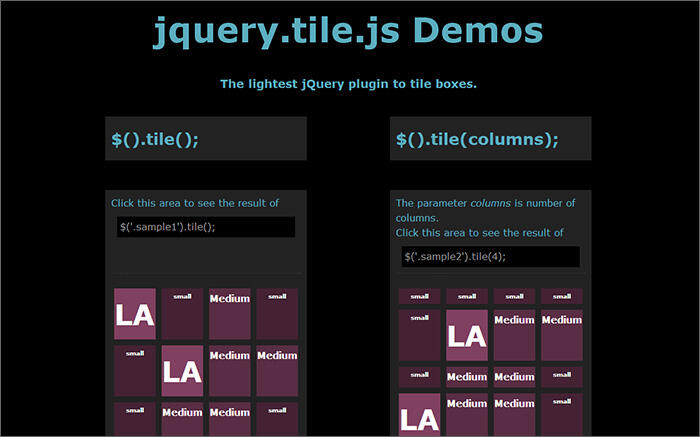
3. jquery.tile.js

http://file.urin.take-uma.net/jquery.tile.js-Demo.html
要素の高さをそろえるプラグインです。カラムごとに高さをそろえることもできます。前で紹介した、【Masonry】と併用しても面白そうですね。
4. bxslider

http://bxslider.com/
スライドショー実装できるプラグインです。カスタマイズが簡単なので、汎用性が高いプラグインだと思います。
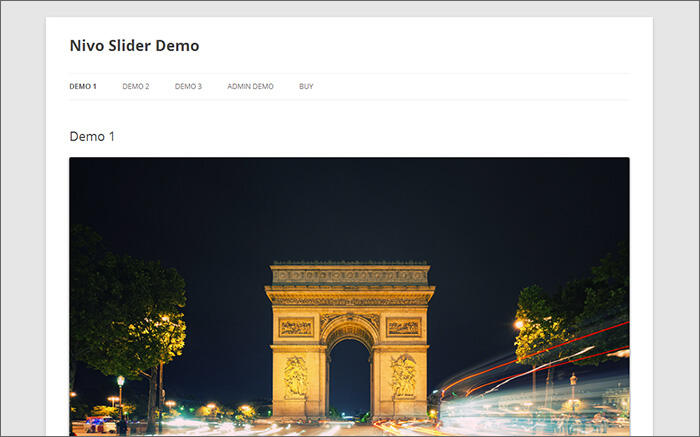
5. Nivo Slider

http://demo.dev7studios.com/nivo-slider/
こちらもスライドショーのプラグインですが、エフェクトがカッコイイです。
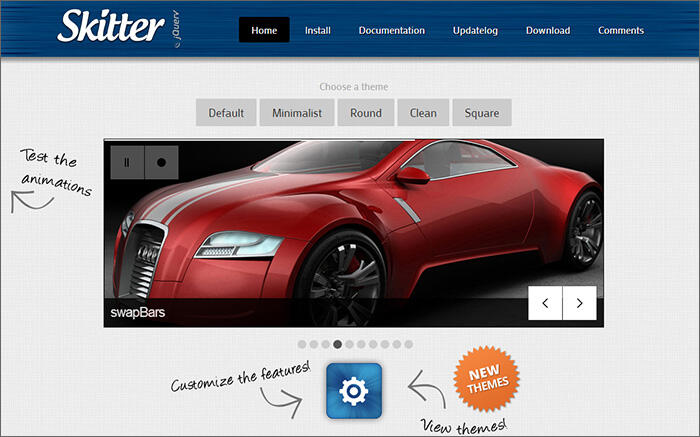
6. Skitter

http://www.skitter-slider.net/
こちらもスライドショーのプラグインです。Nivo Slider と同じく、エフェクトがカッコイイです。キャプションを入れたりすることもできるので、カスタマイズ性はこちらの方が高いかもしれません。
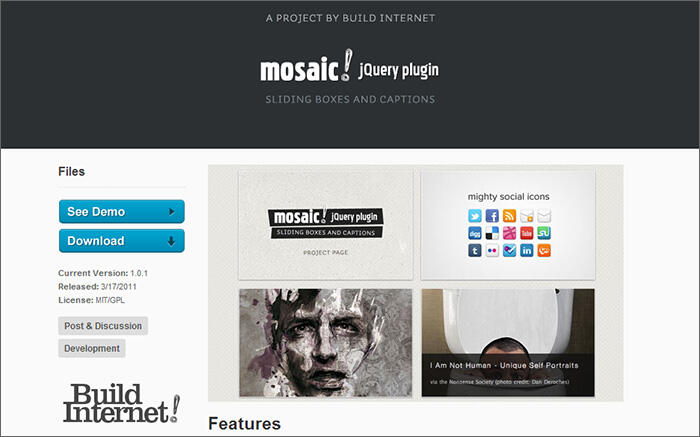
7. Mosaic

http://buildinternet.com/project/mosaic/
画像にキャプションを入れることができるプラグインです。キャプションを色々な動きで表示させる事ができます。
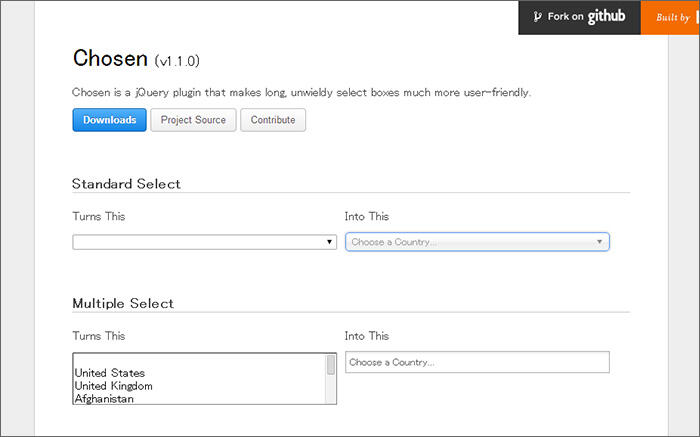
8. Chosen

http://harvesthq.github.io/chosen/
セレクトボックスのデザインできるプラグインです。「フォームだって自由にデザインしたい!」という方にお勧めです。
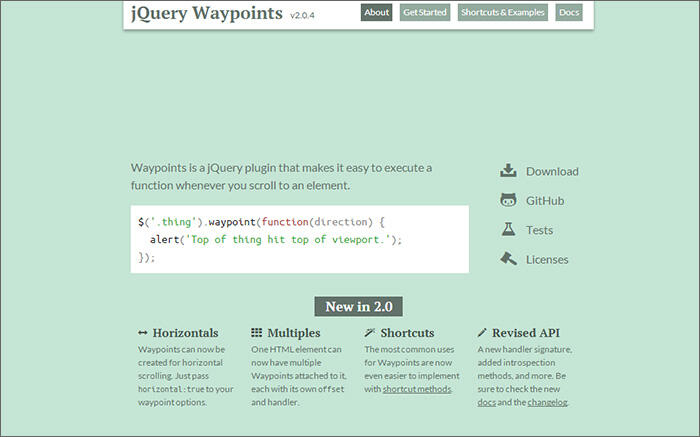
9. jQuery Waypoints

http://imakewebthings.com/jquery-waypoints/
スクロールに応じてイベントを発生させることのできるプラグインです。パララックスサイトを作るときに重宝します。
10. tabulous.js

http://git.aaronlumsden.com/tabulous.js/
タブ機能を簡単に実装できるプラグインです。エフェクトをつけられるのが良いですね!
いかがでしたか?少しでも心躍りましたか?
jQueryのプラグインは、上記で紹介した以外にも山ほどあり、日々増えていっています。
この記事で、少しでもjQueryプラグインに興味をもっていただければ幸いです。
ではでは、ごきげんよう。
