Photoshopの作業時間を短縮させる「神速」

- Webデザイン
こんにちは。デザイナーの櫻井です。
仕事柄、Photoshopをほぼ毎日使用していますが、まだまだ知らない機能がたくさんあります。
今回は、そんなPhotoshopの作業時間を短縮させる「神速」という本からこれ使ってみたいな~と思った機能をご紹介します。
変数機能で複数のバナーを作成!
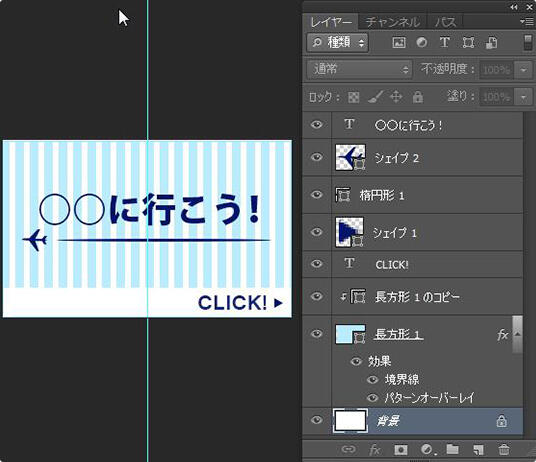
1.バナーを作成。

まずは、PSD形式ファイルのバナーを作成します。
テキストのレイヤーの文字はダミー。
ここでは[○○に行こう!]にしてあります。
テキストレイヤーのレイヤースタイルで、境界線を[1px]分[内側]にして色は[#b9edff]、パターンオーバーレイでストライプを設定しました。
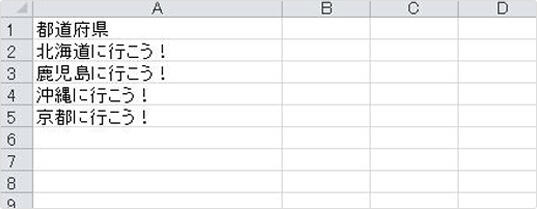
2.CSVファイルを作成。

次にExcelまたはテキストエディター等でCSVファイルを作成します。
1行目に指定する変数名として[都道府県]としました。
入力が終わったらCSV形式でファイルを保存します。
私の環境ではCSV形式はカンマ区切りしか選択できませんでしたが、それでもできました。また、このとき文字コードを[UTF-8]にする必要があるのですが、私はテキストエディタで設定しました。
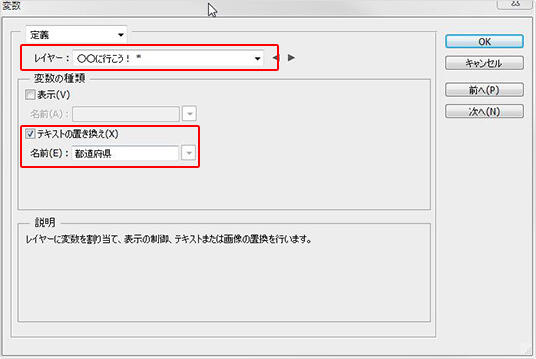
3.変数の定義を設定。

Photoshopで[イメージ]メニューの[変数]→[定義]を選択します。
[変数]ダイヤログの[レイヤー]のプルダウンを[○○に行こう!]に設定し、[テキストの置き換え]にチェックを入れます。[名前]箇所はCSVで設定した[都道府県]と入力。
4.CSVファイルを読み込む

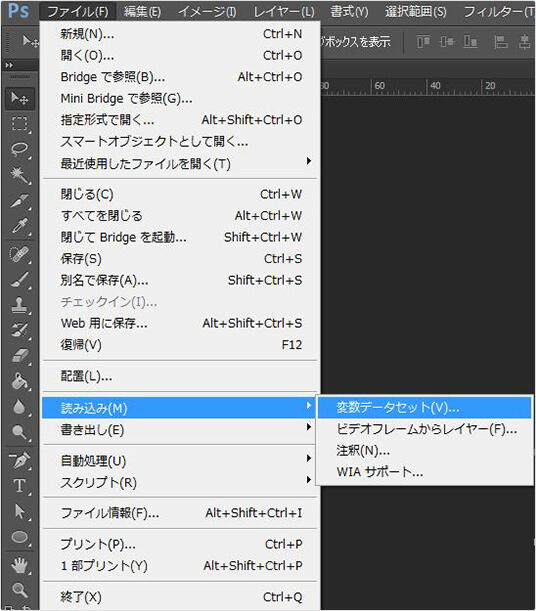
[ファイル]メニューの[読み込み]→[変数データセット]を選択します。
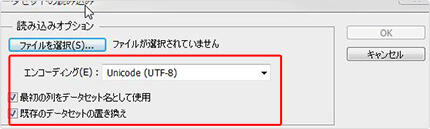
[データセットの読み込み]ダイヤログが表示されるので、[ファイルを選択]をクリックして、作成したCSVファイルを選択します。
ファイルを選択したら[エンコーディング]を[Unicode(UTF-8)]にして[最初の列をデータセット名として使用]と[既存のデータセットの置き換え]にチェックを入れます。

5.書き出してみる。

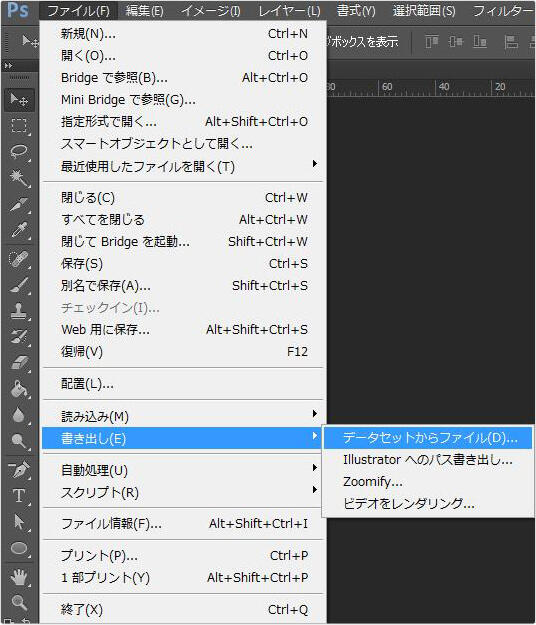
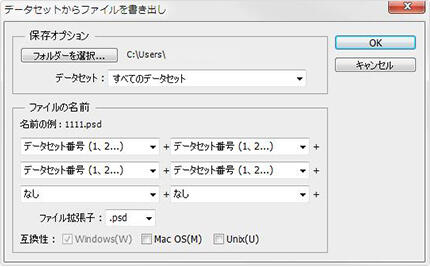
[ファイル]メニューの【書き出し]→[データセットからファイル...]を選択すると、[データセットからファイルを書き出し]ダイヤログが表示されます。
[保存オプション]の[フォルダーを選択]でどこに保存するか、保存先を設定します。
[ファイルの名前]は[データセット番号(1、2・・・)]を選択してあとは[なし]にします。


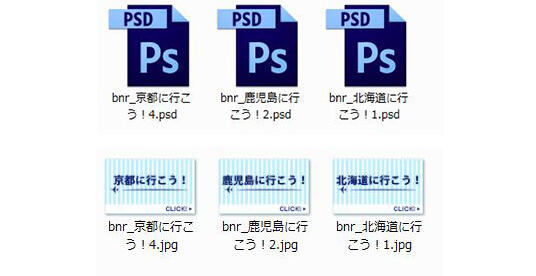
吐き出されるのがこちらのPSDファイルです。
JEPGにするとこんな感じになります。
文字を差し替えながらのバナーを大量に作るときに1つ1つ作るよりも便利ということで編み出されたテクニックです。
まだ実践で使ったことはありませんが、Photoshopにはまだまだ知らない機能がたくさんあるんだな~と思いました。
「早く仕事をして、早く帰ろう!」を目標に勉強中です。
作業を早くできるようにいろいろ覚えたいです。