Webサイトを一瞬で多言語化!「WOVN.io」を試してみました

- Webサービス
近年、インターネットの普及や市場のグローバル化などに伴い、Webサイトを多言語対応するという動きが活発になっています。
しかし、サイトを多言語化するには費用や技術面などのさまざまな問題があります。
「もっと簡単にサイトを多言語化できたらいいのに」、そういった声に答えるサービス「WOVN.io」が登場しました。
今回はそのサービスを試してみたいと思います!
元のサイトには手を加えずにJavaScriptを一行、書き足すだけ
WOVN.ioは、既存のサイトを多言語化対応する時に便利なサービスです。
サイト構成の変更、サーバーの設定なども必要ありません。
使い方はとてもシンプルで、WOVNでアカウントを作成し、多言語化したいサイトのURLを登録します。
翻訳ボタンを押すとマイクロソフトの機械翻訳サービスを使い、主要10ヶ国の訳文を生成することができます。

早速サイトを多言語化してみる
1. WOVN.ioのユーザー登録を行う
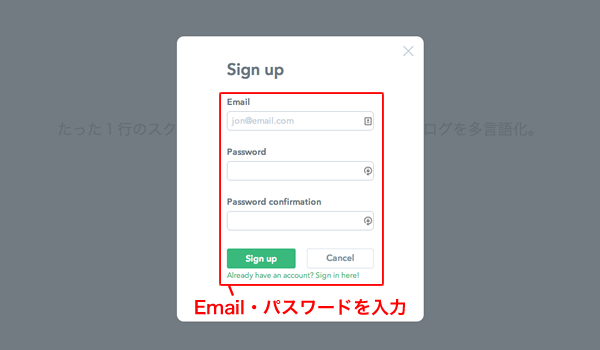
WOVN.ioのサービスを利用するためにはユーザー登録(無料)が必要です。

2. 多言語化したいサイトを登録する
次に多言語化をするWebページを登録します。
ここでは弊社のホームページを多言語化してみます。
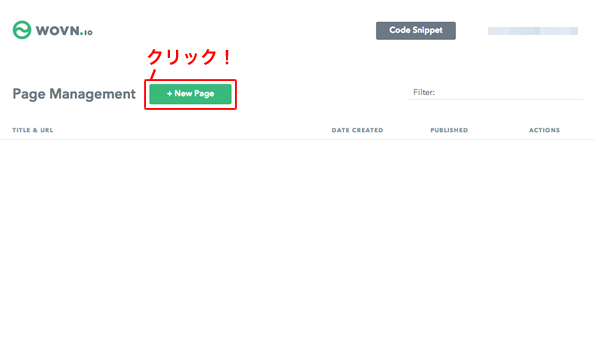
まず「+New Page」ボタンをクリックします。

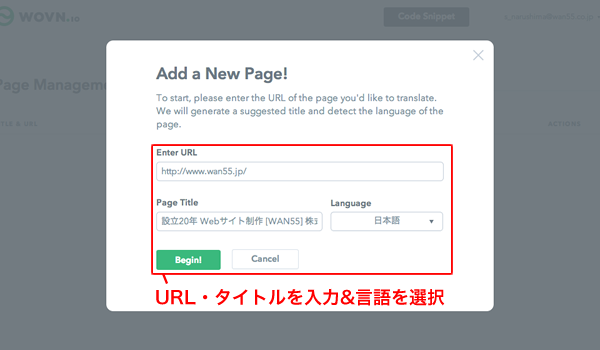
すると「Add a New Page !」という画面になります。ここで多言語化するWebページを指定します。

3. ページを翻訳する
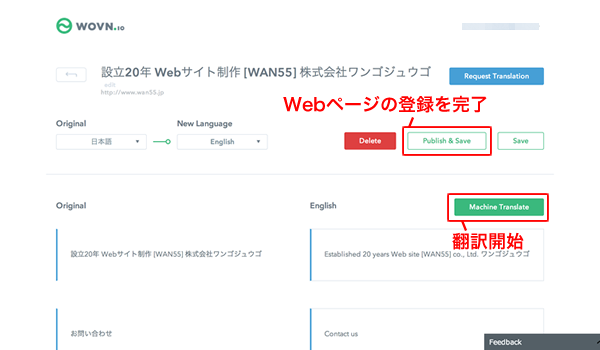
翻訳する言語を選択します。
主要10ヶ国語から選べます。今回はまず、英語に翻訳してみます。
「Machine Translate」ボタンをクリックすると自動でWebページ全体が翻訳されます。

ちなみに、このページでは自動翻訳ではなく、手動で翻訳を行うことも可能です。
最後に「Publish & Save」ボタンをクリックしてWebページの登録が完了します。
4. サイトにJavaScriptのコードを埋め込む
多言語化したいWebサイトにJavaScriptのコードを埋め込みましょう。
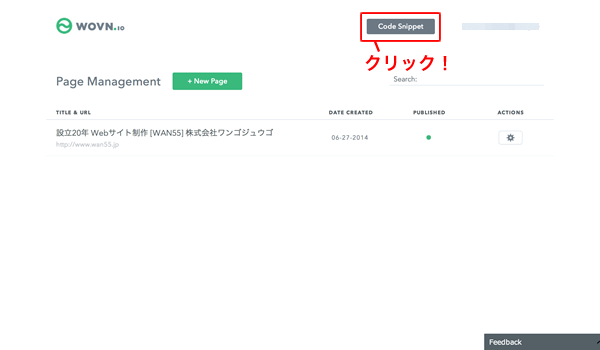
画面の「Code Snippet」ボタンをクリックします。
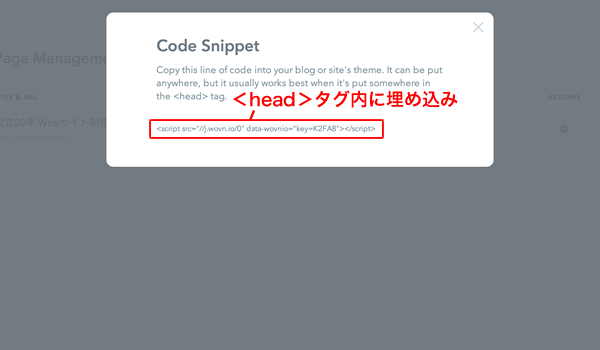
表示されるコードをWebサイトのHTML<head>タグ内に埋め込みます。


すると登録したWebページに言語を切り替えるためのバーが出現します。
このボタンで言語を切り替えることができます。

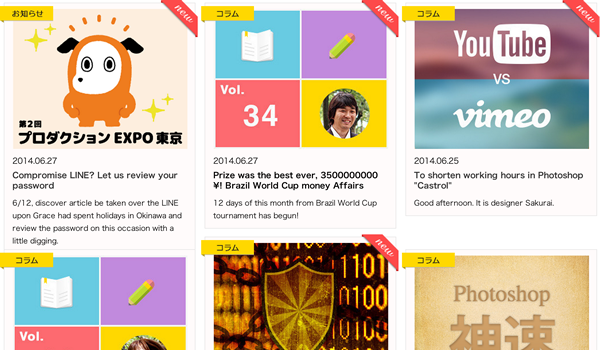
日本語から英語に切り替えると、

韓国語に切り替えると、

このように表示されます。
まとめ
今回このサービスを試してみたところ
- ページ数が多くなればなるほど翻訳の確認を行う手間がかかる
- 固有名詞は全て手作業で修正しなければならない
- 画像には翻訳機能が反映されない
などいくつか問題点も挙げられますが、
元のサイトを、ほとんど変更することなく多言語化できるというのは、とても魅力的で潜在市場も大きいのではないでしょうか。
