Photoshopの「アートボード機能」使ってますか?

- Webデザイン
こんにちは。デザイナーの前島です。
Photoshop CC 2015から「アートボード」という機能ができましたが、今回はこちらの機能を紹介します。
個人的にはこれまであまり使用していない機能だったこともあり、改めて使い方や機能を調べてみました。
アートボードを作成するには?

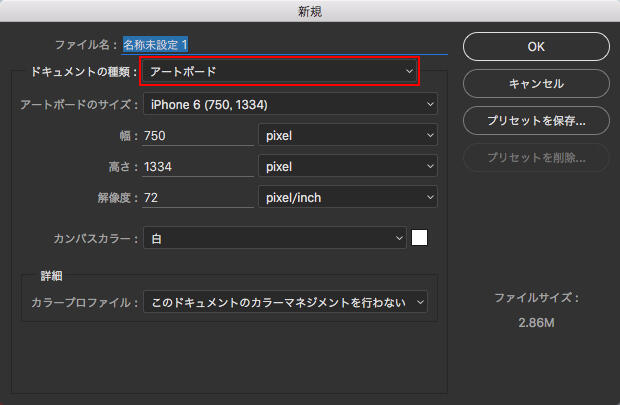
「ファイル」メニューから「新規...」を選択して「新規」ウィンドウを開き、「ドキュメントの種類」から「アートボード」を選択します。
アートボードのサイズは定型のサイズか、カスタムサイズで作成できます。

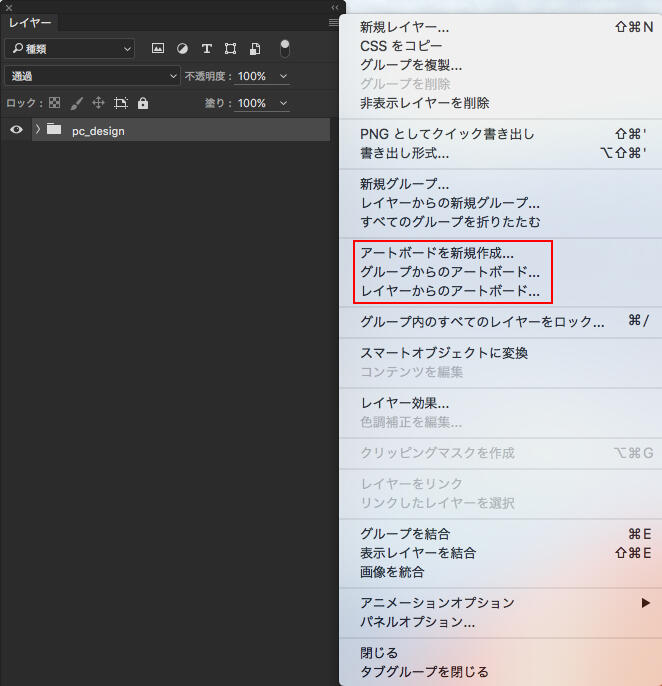
または「レイヤー」ウィンドウ右上のハンバーガーメニュー(横四本線の印)から下記のメニューを選ぶことでもアートボードを作成できます。
- アートボードを新規作成...:アートボードのサイズを定型またはカスタムで設定し、現状のレイアウトをアートボード化
- グループからのアートボード...:選択したグループからレイアウトをアートボード化
- レイヤーからのアートボード...:選択したレイヤーからレイアウトをアートボード化

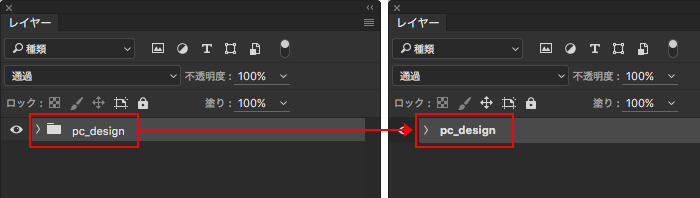
作成したあとに「レイヤー」ウィンドウ上にアートボードが設定されるので、慣れないうちは普通のレイヤーとの違いがわかりづらいかも知れません。ちなみにアートボードに変更するとレイヤーのフォルダアイコンが消えます。
アートボードのサイズ変更は?

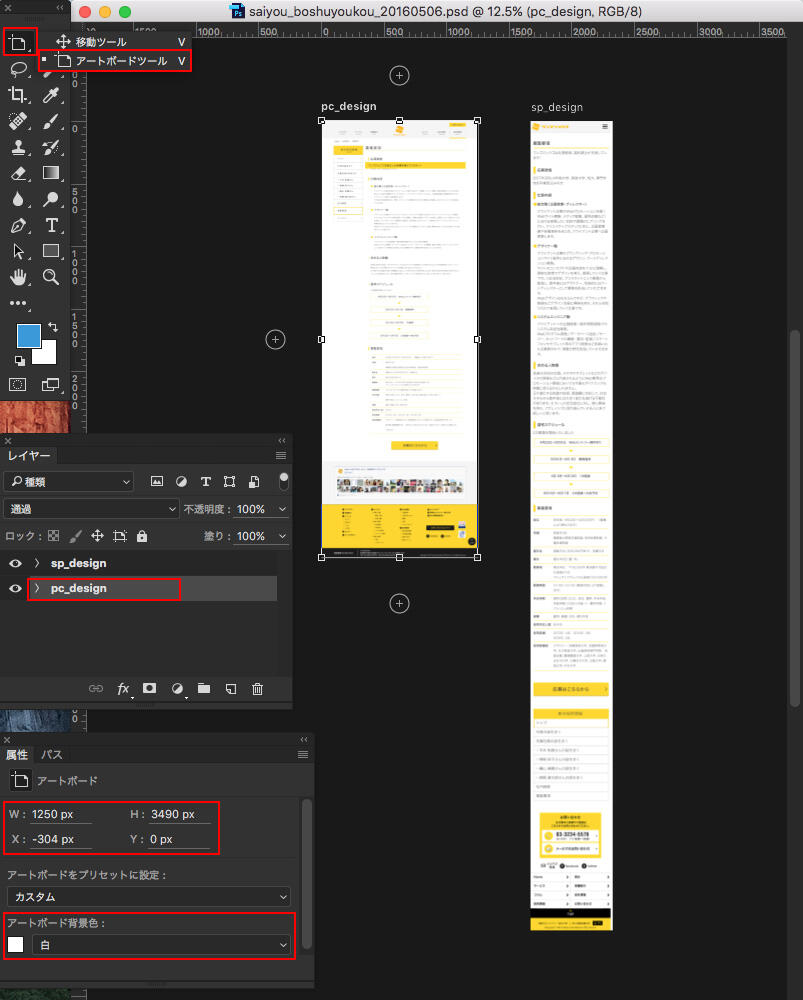
アートボードのサイズは「イメージ」メニューの「カンバスサイズ」からでは変更できません。「アートボードツール」を選択してレイヤーから「アートボード」を選択すると、画角の枠を掴んで自由にサイズ変更できるようになります。
また、「アートボード」を選択した状態で「属性」のウィンドウから数値を入力して調整することも可能です。アートボードの背景の色もこちらで設定できます。慣れないうちは注意が必要ですね!
複数ページをひとつのファイルで管理して作業効率UP!

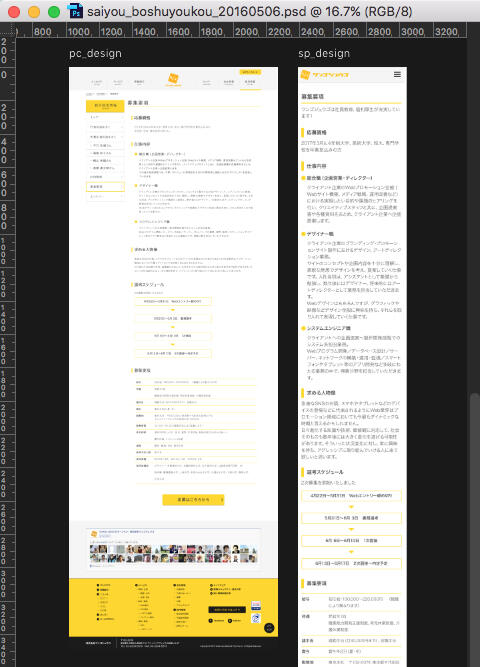
アートボードを作成すると、PCとスマートフォンのデザインをひとつのファイル上で管理できるようになります。もちろん、ひとつのファイルにPCページを複数作成していくことも可能です。

私自身、この機能を使いはじめて日が浅いので、効率の良い使い方を試行錯誤しているところです。例えば、複数ページのデザインをひとつのファイル内でアートボードに分けて作成し、スマートオブジェクトでボタンなどの共通パーツを作成すれば...複数ページのデザインで使用しているパーツを一括して修正することができるという訳です。作業の効率を上げられますよね!
「クイック書き出し」と一緒に使ってスピードUP!

Photoshop CC 2015から「クイック書き出し」という機能ができましたが、アートボードもクイック書き出しで画像の書き出しができます。
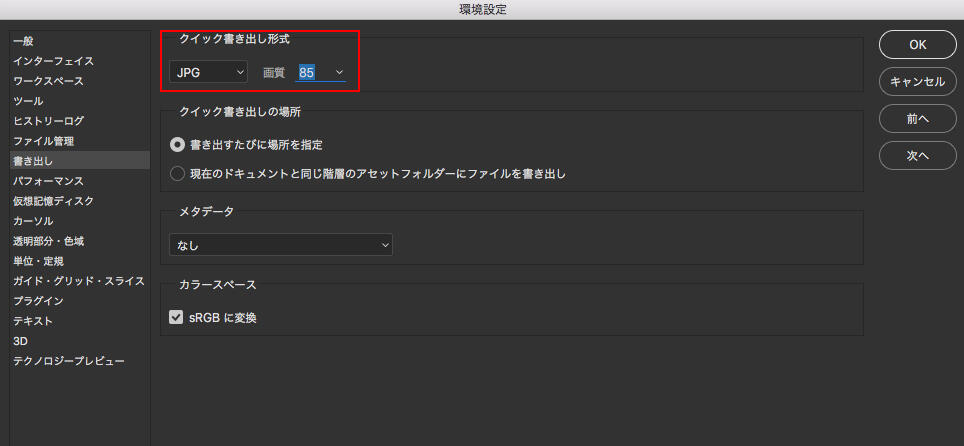
「ファイル」メニューから「書き出し」>「書き出しの環境設定...」の「クイック書き出し形式」で設定したファイル形式で画像書き出しができます。

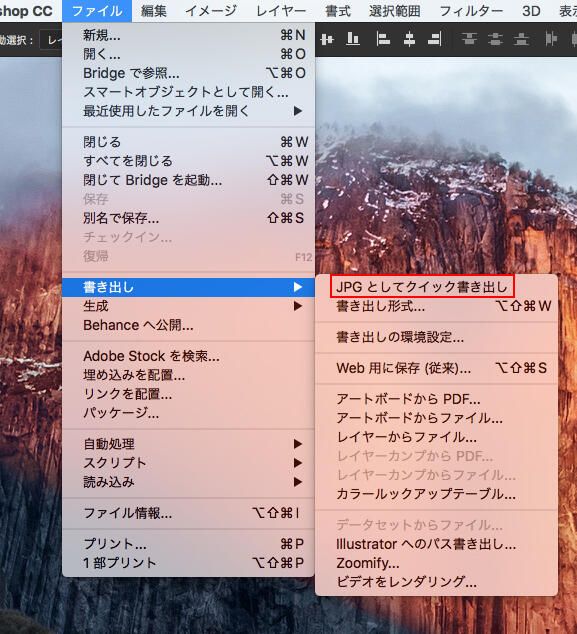
クイック書き出しをするにはアートボードを複数選択して、「ファイル」メニューから「書き出し」>「JPEG(PNG)としてクイック書き出し」を選べば、複数ファイルを同時に書き出しすることができます。
使い方によってはかなり作業効率が上がりそうです。

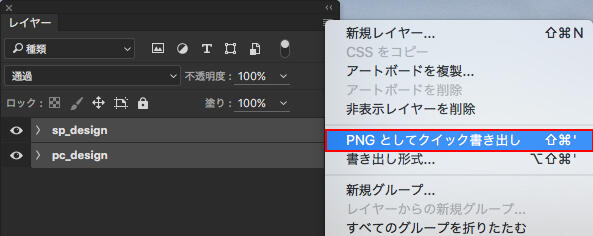
レイヤーのハンバーガーメニューからも「JPEG(PNG)としてクイック書き出し」で同様に複数のアートボードを書き出すことができます。

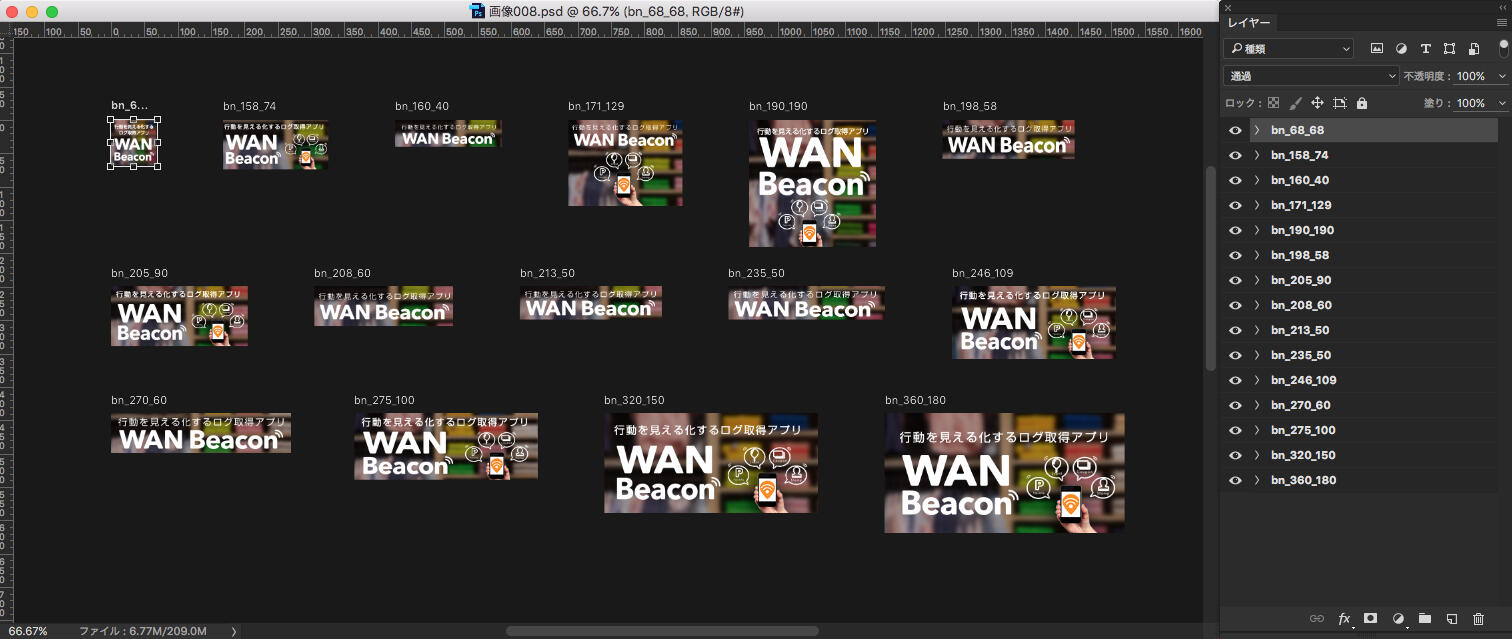
共通のパーツを使用しているバナーを、サイズ別で複数作ること...よくありますよね。こんな時にアートボードを利用してサイズ別に作成すると、書き出し作業の効率を上げることができます。
「ファイル」メニュー「書き出し」>「書き出し形式...」で、個別に書き出し設定をすることも可能です。
アートボードを使用するメリットとデメリット
メリット
- 複数のページをひとつのファイルで管理できるので、スマートオブジェクトを使用した共通部品の修正に向いている。
- PC・タブレット・スマートフォンなどの複数パターンのデザインを、同じファイル上で展開することが可能。
- アートボード別に一括してJPEGやPNG書き出しできる。
デメリット
- ひとつのファイルに複数のページが入っているため、複数人での分業には向かない。(分業する際にページをバラす必要があったり、マークアップとの連携に支障がありそう)
- 複数ページがひとつのファイルになるためファイル容量が大きくなる。
- ひとつのデータが大きくなるために、作業するマシンにそれなりのスペックが必要。(マークアップへの受け渡しなど)
まとめ
アートボードを使用する場合、PCとスマートフォンのデザインを同一ファイルで作業することが可能なため、レスポンシブデザインのカンプ作りに適しているのではないでしょうか?
また、共通パーツの行き来や、修正対応、トンマナチェックが効率的にできるのでバナーやページの量産にも適していると言えます。
Illustratorには昔から「アートボード」の機能があって、紙媒体などでは馴染み深い機能ですが、PhotoshopではWeb媒体で活用が期待できそうです。
個人的にはあまり使っていなかった「アートボード」でしたが、バナー制作などに活用してみようと思います。
皆さんも試しに使ってみてはいかがでしょうか?
