Google PageSpeed Insightsでサイトの表示速度をチェック!

- Webサービス
こんにちは、営業の鳴嶋です。
近年Webサイトのユーザー体験(UX)向上が注目を集めています。その改善要素の1つとして、表示速度が大きなトピックとなっています。
今回は、サイトの表示速度の重要性や、表示速度を確認する方法をご紹介します。
サイトの表示速度が重要な理由
表示速度とは、ユーザーがサイト(ページ)に訪問した際の表示時間(ページの読み込み速度や応答速度)のことです。それでは、表示速度の改善が必要な理由を、大きく3つご紹介します。
UXに影響
普段からページの表示速度が遅く、イライラしてしまうサイト、ありませんか?いわゆる「重い」サイトは、内容の良し悪しに関わらず、ユーザーに悪印象を与えます。そのサイトにこだわらない場合、離脱して同じ情報を扱う別のサイトに移動する可能性もあります。
つまり、UXを向上させるため、サイトの表示速度は重要な要素の1つといえます。
SEO(Google検索アルゴリズム)に影響
Googleは2010年4月9日(金)のウェブマスター向けブログの情報で、「検索ランキングのアルゴリズムで、サイトの表示速度を考慮しています。Googleは様々な方法で、サイトの速度を判断します。」と述べています。
つまり、検索ランキングを向上させるため、サイトの表示速度は重要な要素の1つといえます。
売上に影響
実は、サイトの表示速度が遅いと売上が減少するというデータがあります。EC最大手Amazonは、「サイト表示が0.1秒遅くなると、売り上げが1%減少。1秒高速化すると10%の売上が向上する。」と公表しています。なお、Googleは、「ページの反応が0.5秒遅くなると、アクセス数が20%低下する。」と公表しています。
つまり、サイト上の売上を向上させるため、サイトの表示速度は重要な要素の1つといえます。
以上から、サイトの表示速度が速ければ、UXの向上・SEOの向上・さらに売上の向上と、いいことづくめ♪といえるでしょう。...では早速、弊社のサイトの表示速度を調べてみます。
サイトの表示速度を調査する方法
Googleが無料で提供している「PageSpeed Insights」というツールで、簡単に調べることができます。

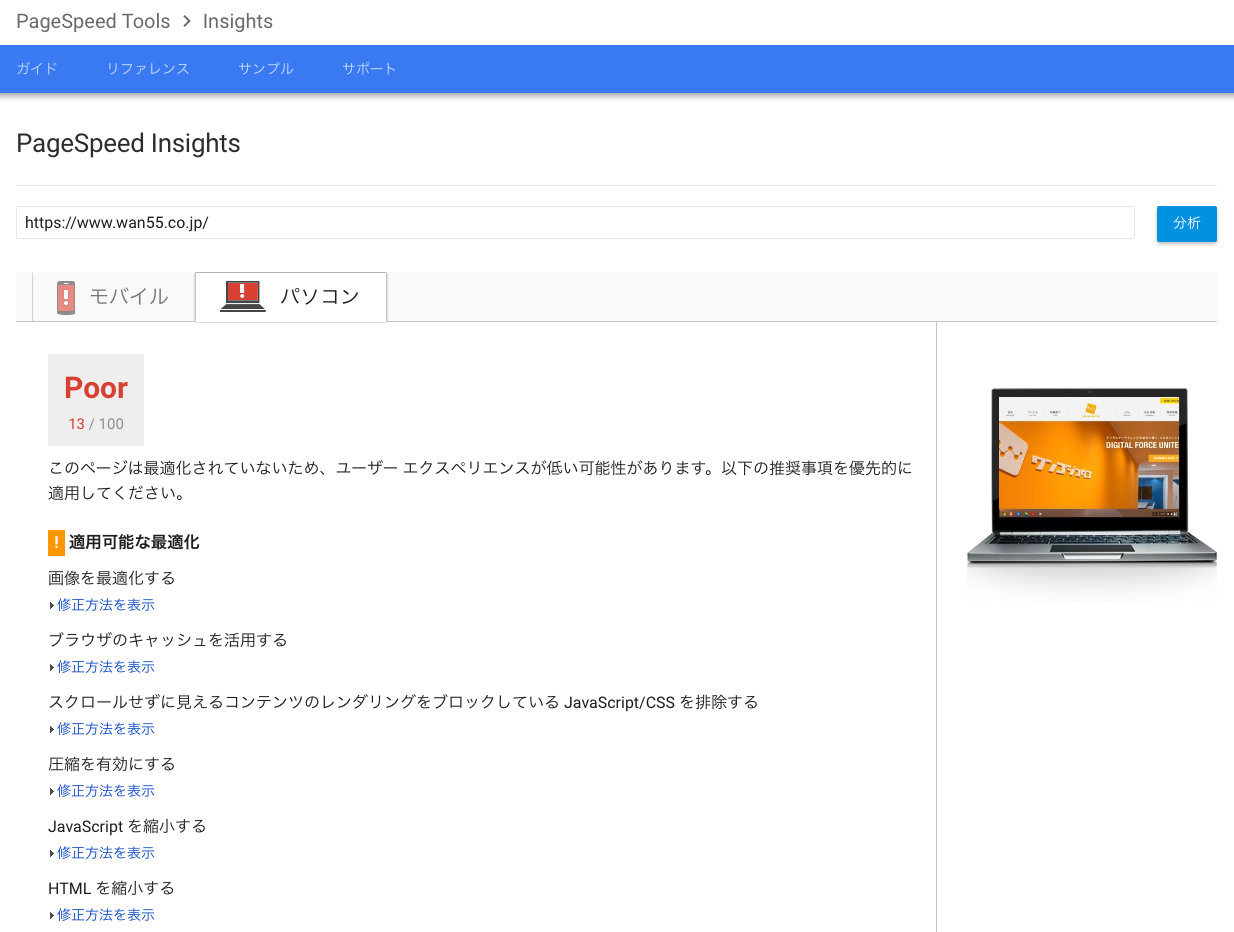
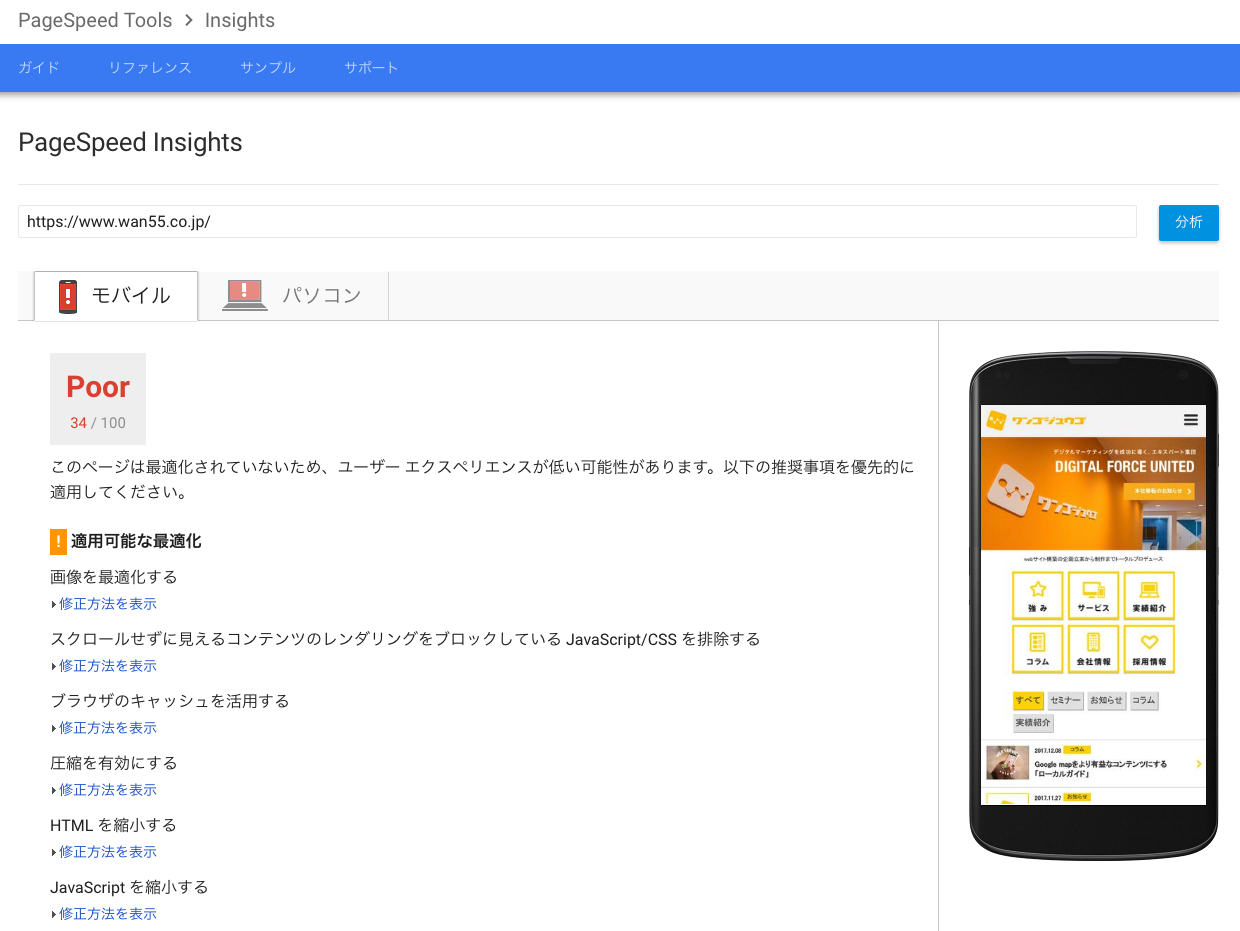
「ウェブページのURLを入力」部分に調べたいURLを入力すると、下記のように100点満点中何点か結果が出てきます。以下が弊社のサイトURLを入力した結果です。
得点が高いのは表示速度が早く、逆に得点が低いのは表示速度が遅いということです。
ワンゴジュウゴ
弊社のサイトは、PCが13点、スマートフォンが34点でした。
かなり、最適化の余地がありますね。


得点は、下記のような3段階評価があります。
- Poor:修正が必要
- Needs Work:修正を検討
- Good:修正の必要なし
また、運用可能な最適化として、最大10個の改善項目が出てきます。これらを改善することにより、表示速度が最適化されます。
- スクロールせずに見えるコンテンツのレンダリングをブロックしているJavaScript/CSSを排除する
- サーバの応答時間を短縮する
- ブラウザのキャッシュを活用する
- 画像を最適化する
- 圧縮を有効にする
- JavaScriptを縮小する
- CSSを縮小する
- HTMLを縮小する
- リンク先ページのリダイレクトを使用しない
- 表示可能コンテンツの優先順位を決定する
ちなみに目安ですが、80~85点位が現実的な目標値です。
大手サイトの表示速度はどの位?
ここで大手サイトの表示速度をご紹介します。やはり、高評価なサイトが多いですね。
-
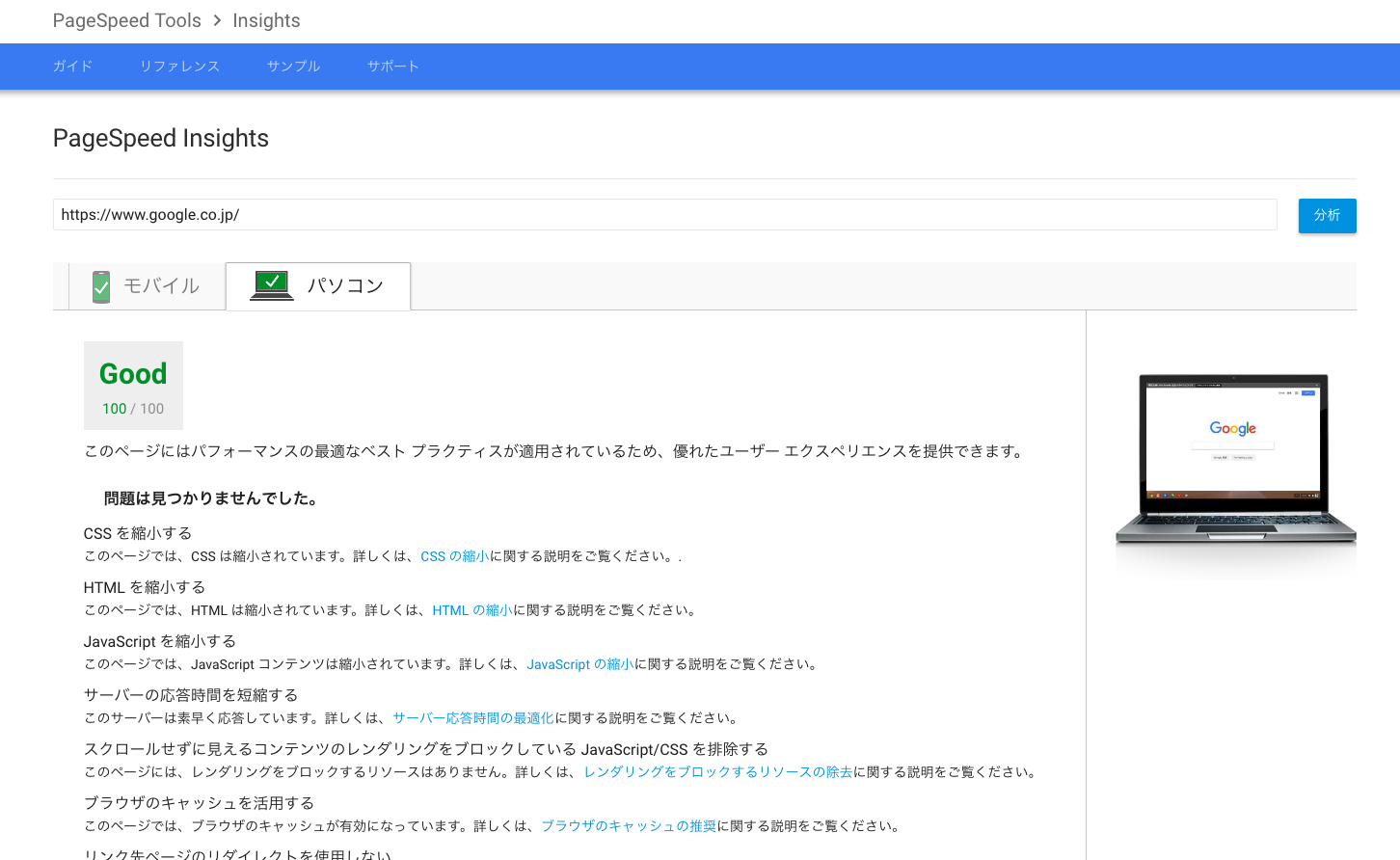
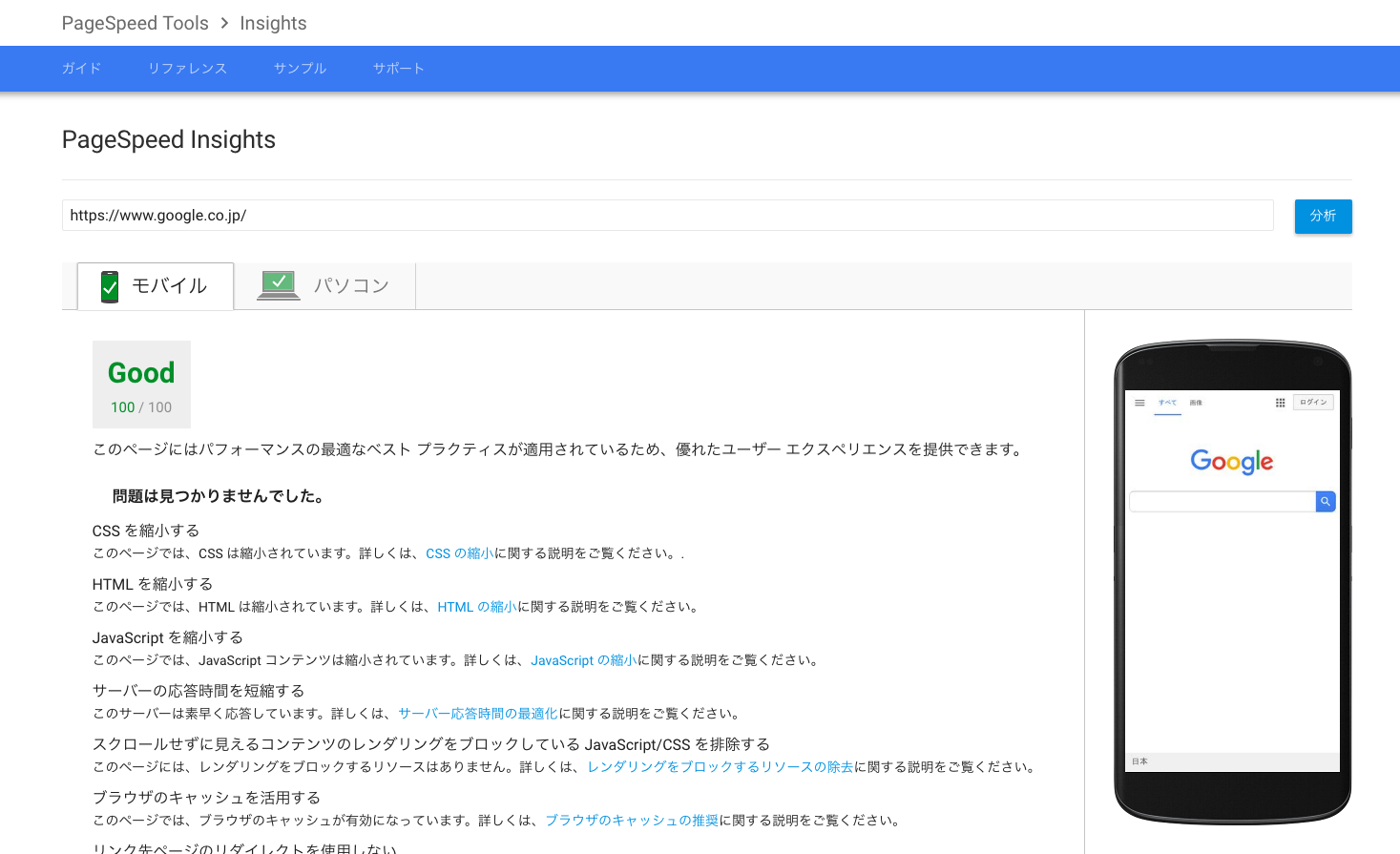
1. Google
さすがの100点満点です。
「問題は見つかりませんでした。」の文字が眩しいです!

-
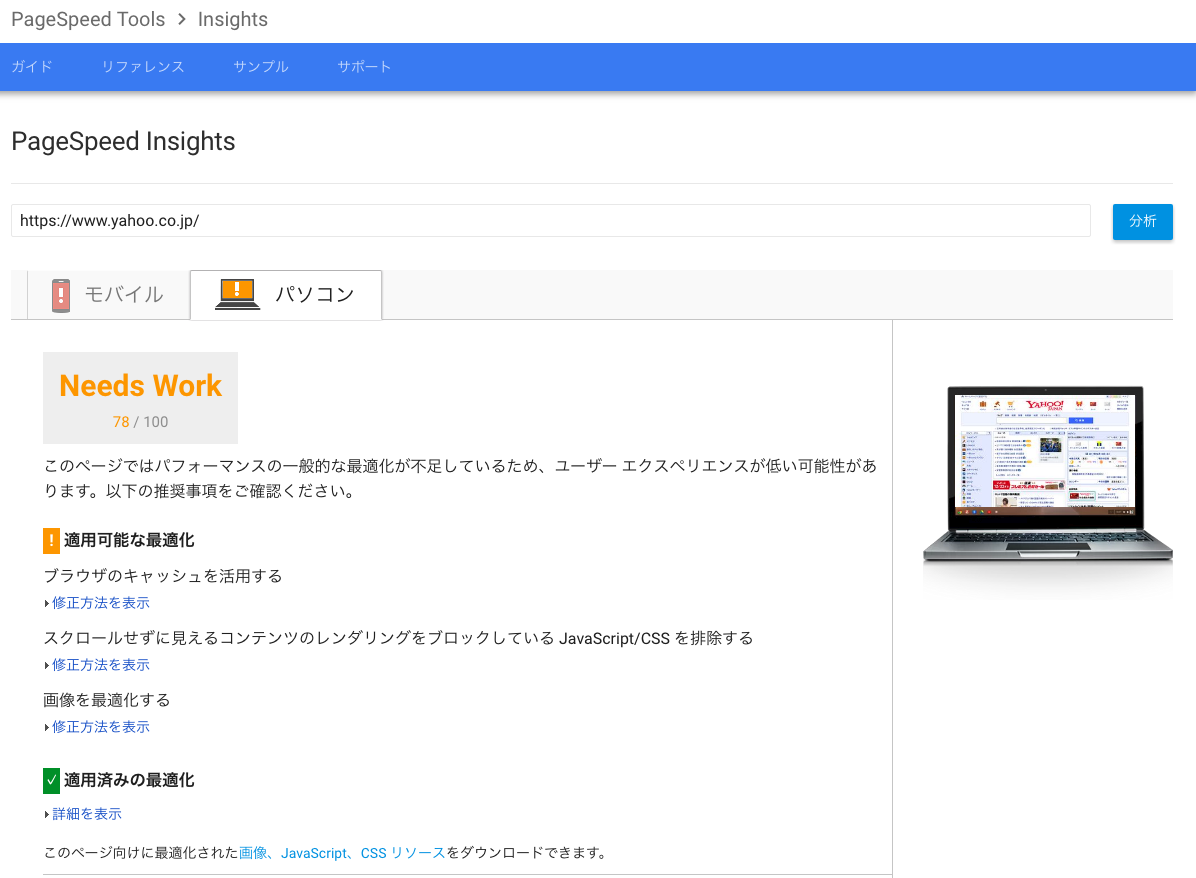
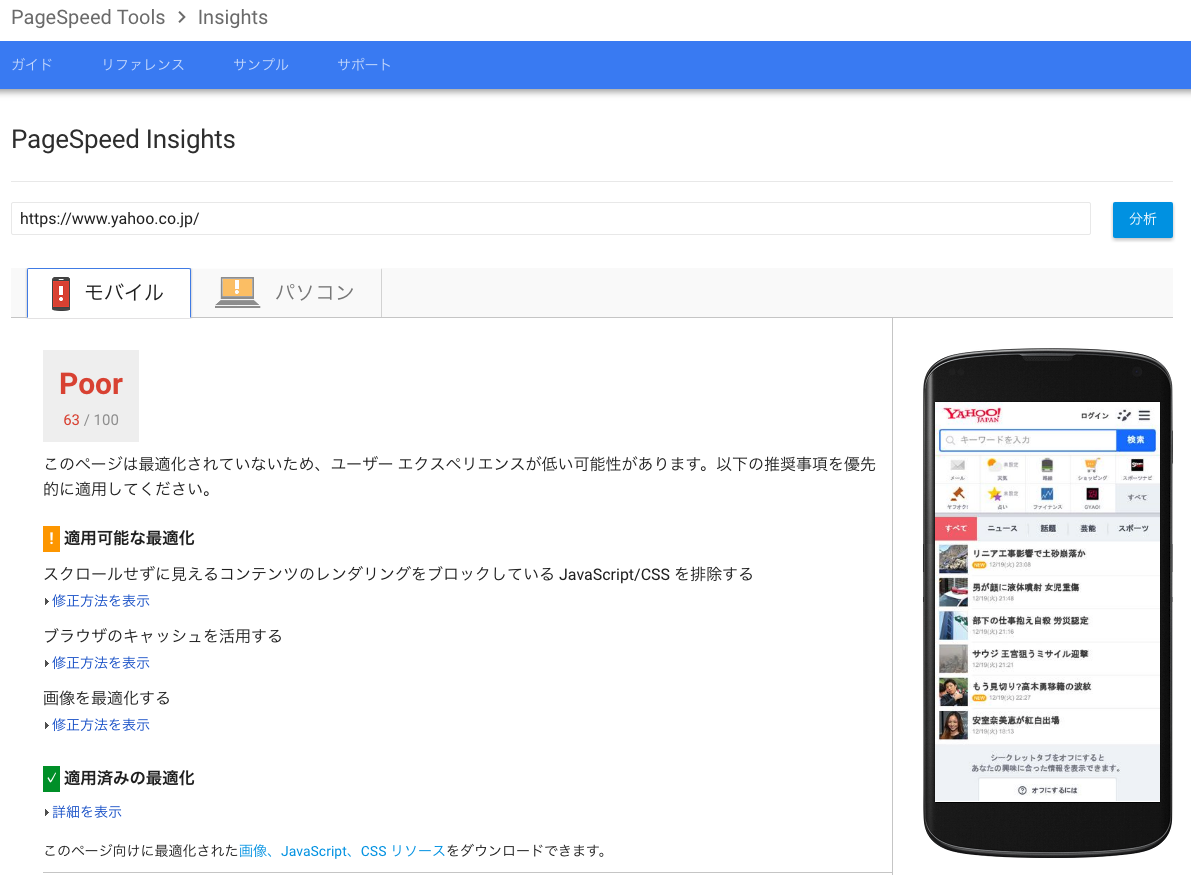
2. Yahoo
PCが78点、スマートフォンが63点でした。
なかなかの高評価ですね。

-
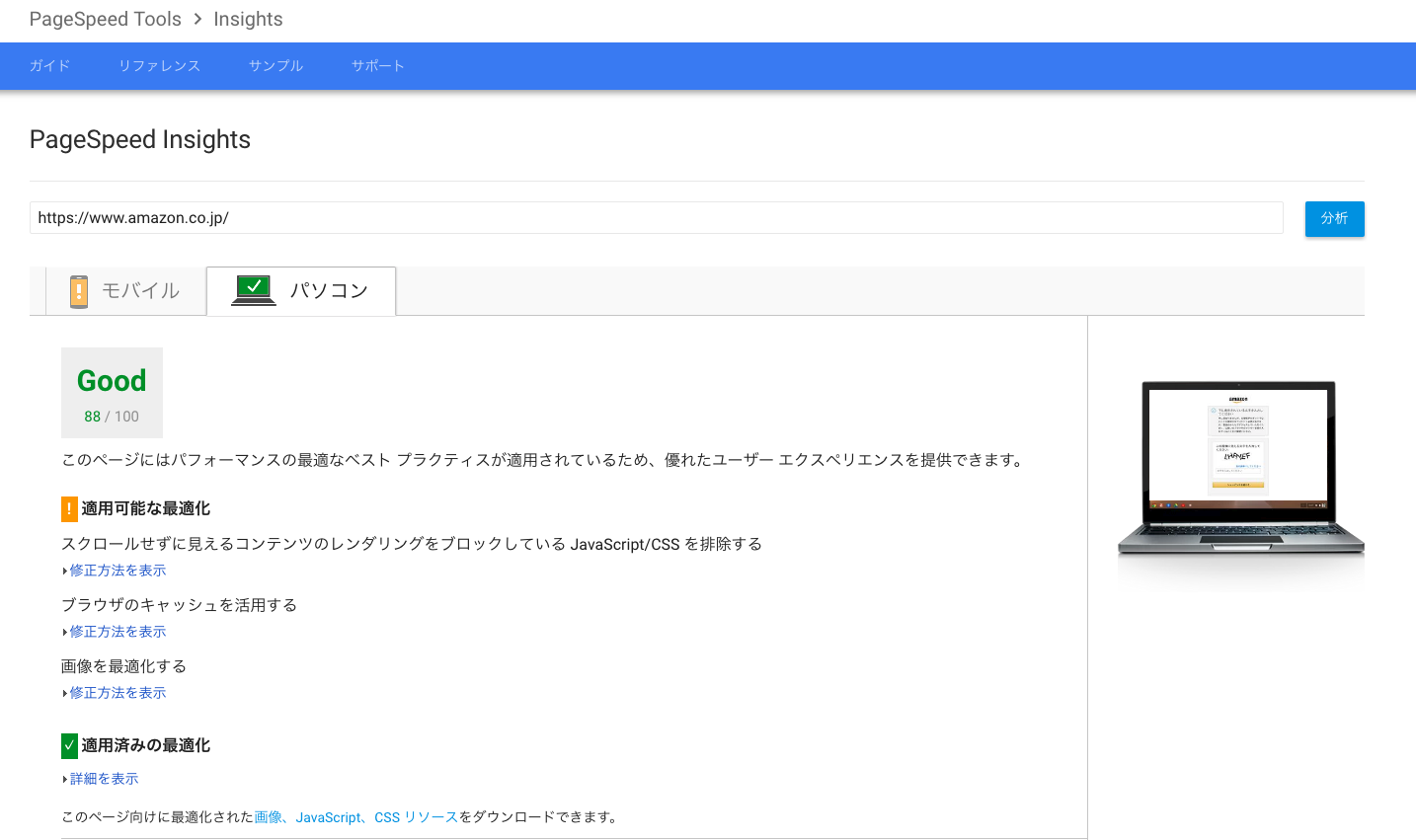
3. Amazon
PCが88点、スマートフォンが70点でした。
こちらも流石の高評価です。

-
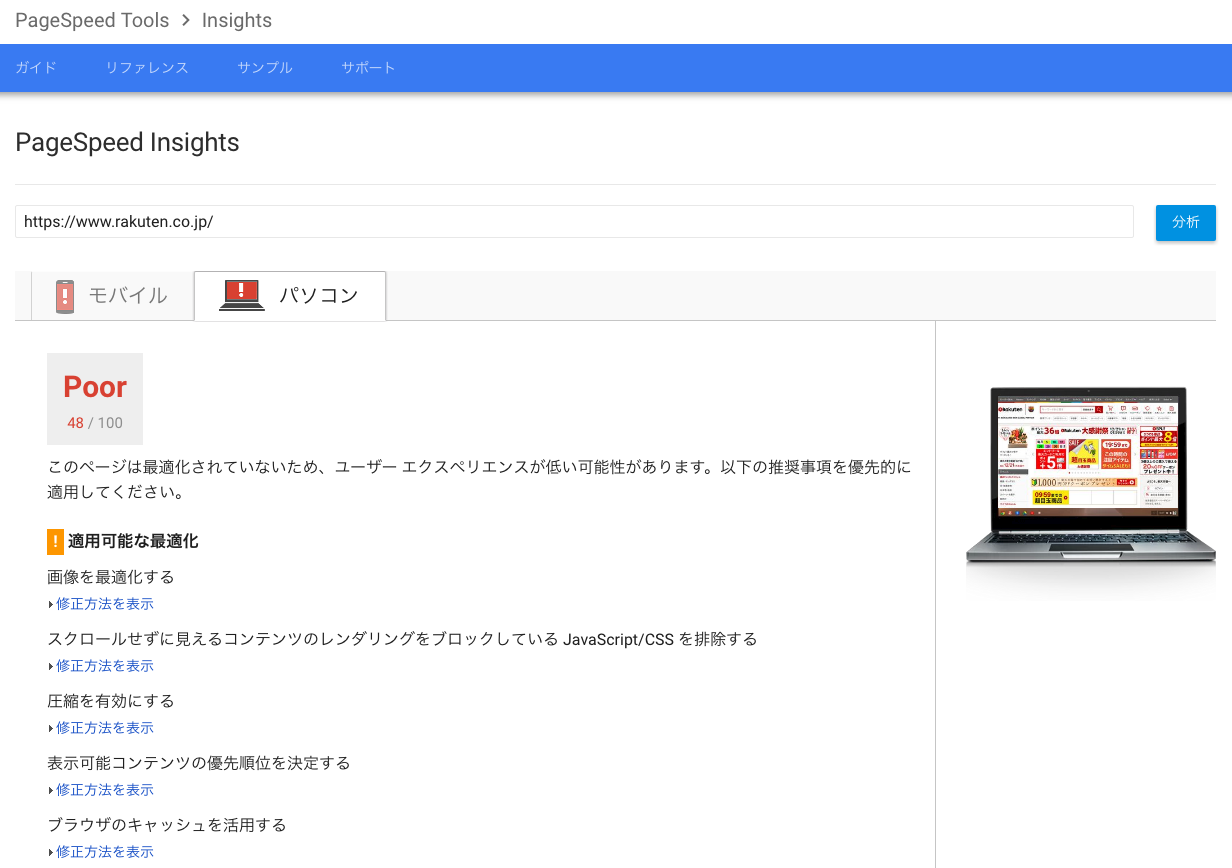
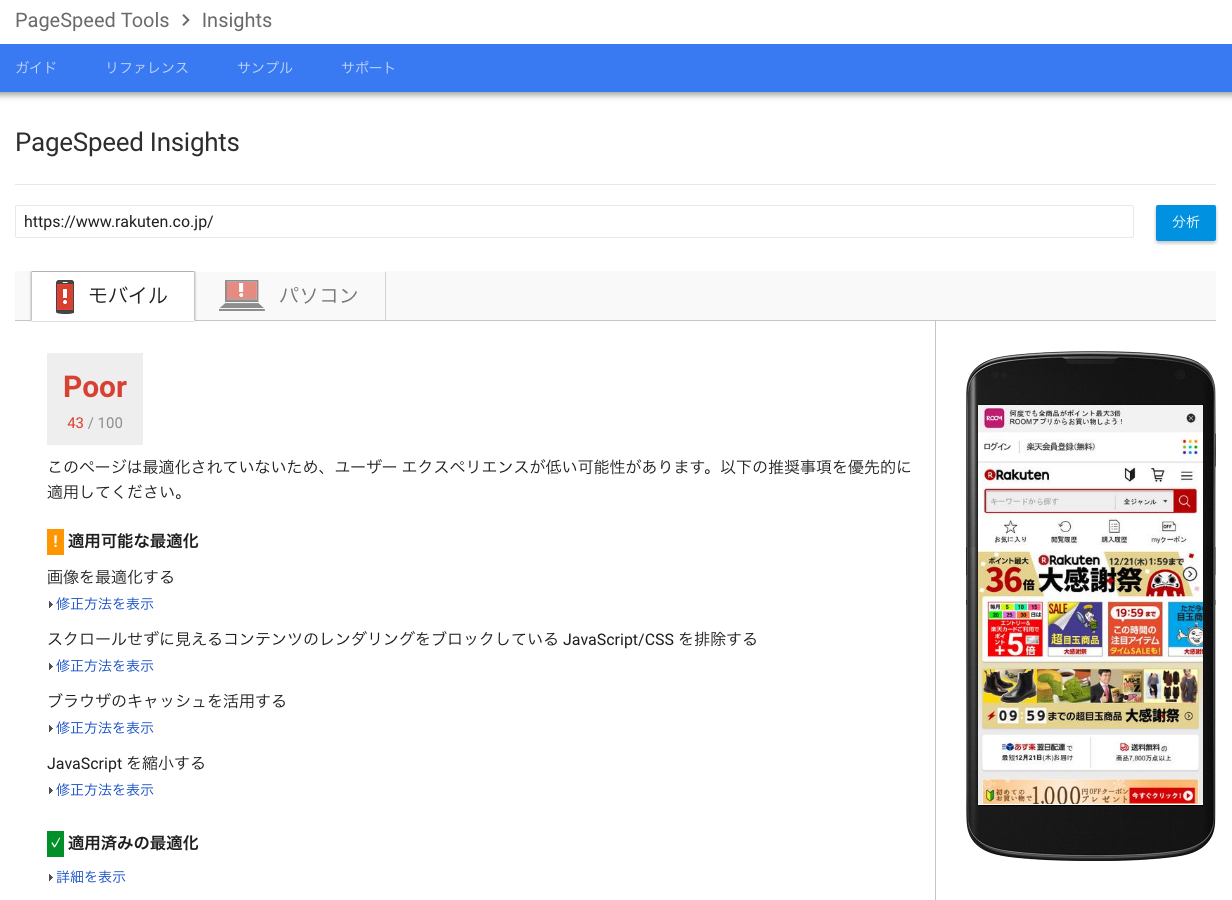
4. 楽天
PCが48点、スマートフォンが52点でした。
日本で「ネット通販」というと毎回比較されるAmazonと楽天ですが、表示スピードに関してはAmazonの圧勝でした。まだ、改善の余地がありそうです。

-
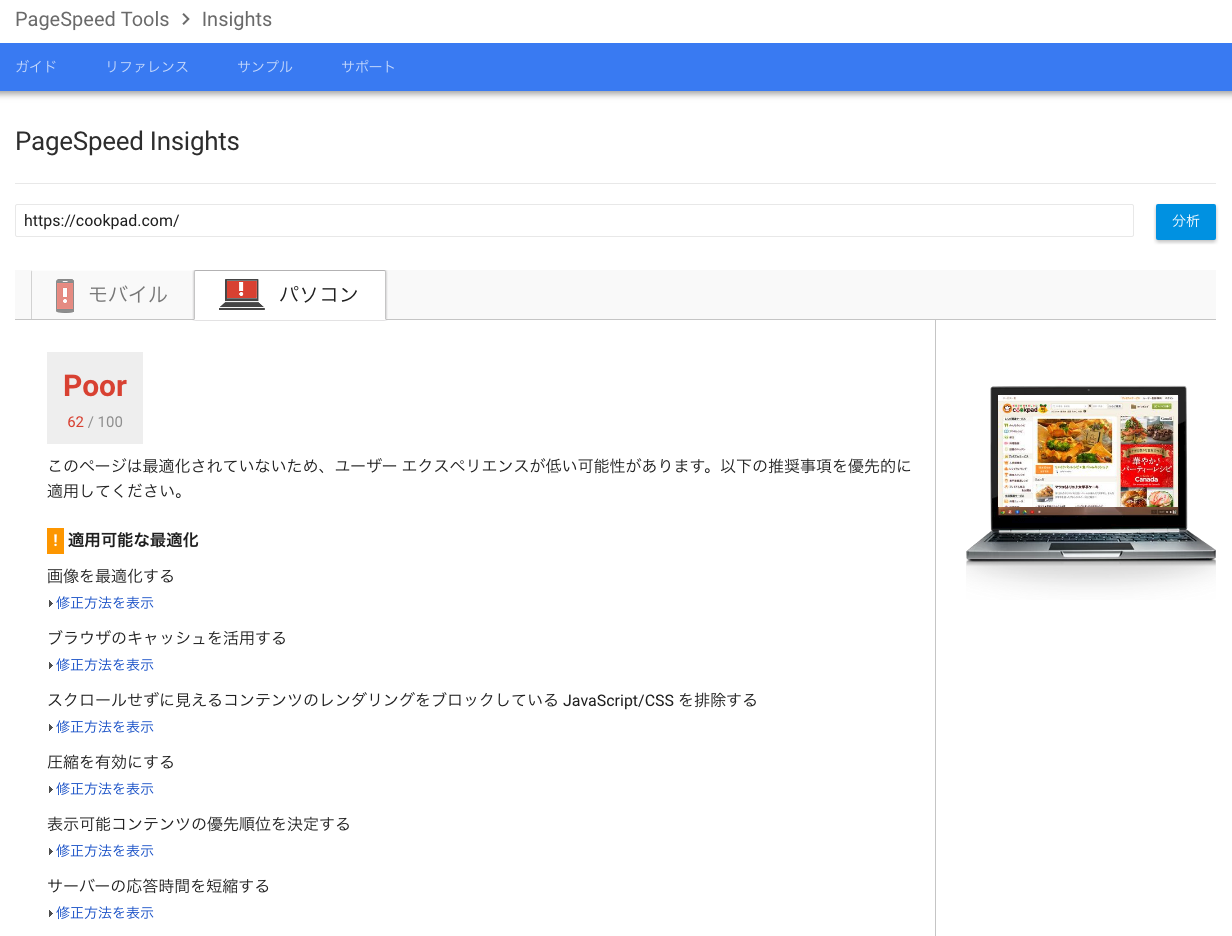
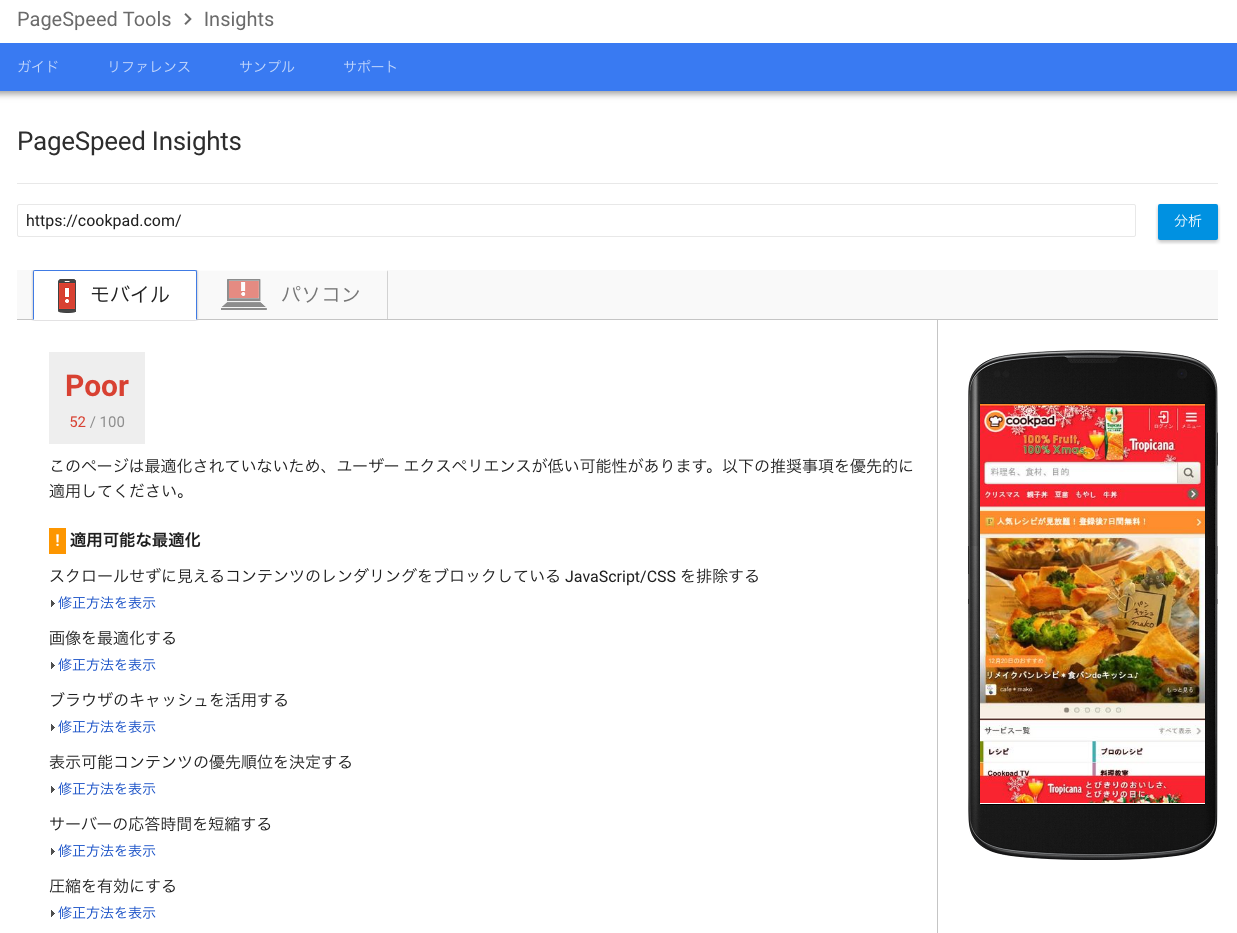
5. CookPad
PCが63点、スマートフォンが51点でした。
私自身も普段利用しているのですが、確かにあまり表示速度が早い印象はないです。まだ、改善の余地がありそうです。

まとめ
「PageSpeed Insights」の判定結果ですが、あまり得点にこだわりすぎずに、サイトの「ユーザビリティ」を向上させる指標として参考にしてみましょう。
またの機会に、「PageSpeed Insights」の各指摘項目への対処法を、ツールを交えてご紹介しようと思います!
参考サイト:
