【実践編】流れがわかる!アイソメトリックイラストの描き方
みなさまこんにちは、AD(アートディレクター)の栃原です。前回は、初心者向けにアイソメイラストの概要や描き方についてご紹介しました。前回の記事:【初心者必見】誰でもアイソメトリックイラストが描けるようになる!基本の「き」こちらの【実践編】...
- Webデザイン



イラストが描けないAD(アートディレクター)の栃原です。私事になりますが、私は学生時代にはイラスト科に所属していたのですが、いまだにお値段がつくようなイラストは描けません(苦笑)。
そんな私があるとき、担当させていただいた案件で「これはアイソメイラストとの相性がいい要件なのでは?」と思ったことがありました。その際に勉強したことをきっかけにして、アイソメイラスト制作を始めています。
そもそもアイソメイラストとはどういったものなのでしょうか。
「アイソメ」という名称で呼ばれることが多く、正確にはアイソメトリック・プロジェクション(Isometric Projection)となります。日本語では「等角投影法※1」といわれる製図法で、立体物を俯瞰視点から見せる製図法のひとつ。その基本概念で描かれたイラストがアイソメイラストとなります。
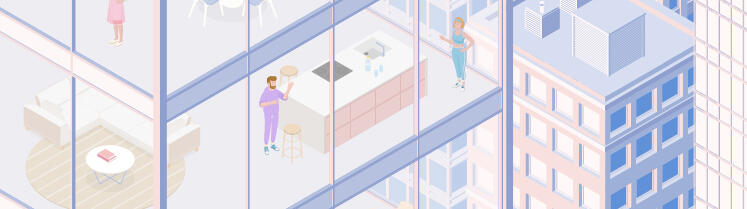
インテリアや建築の世界ではよく使われる描画方法のひとつです。部屋の間取りやインテリアの配置などが、立体的に比較・確認できるため、購入者へ説明するための補助ツールとしてよく用いられています。
※1「等角投影法」= 立体を構成する三次元の角度(高さ/奥行き/横幅)が互いに等角な製図法
デザイナー目線で、アイソメトリックイラストの基本構成と描き方について触れていきます。
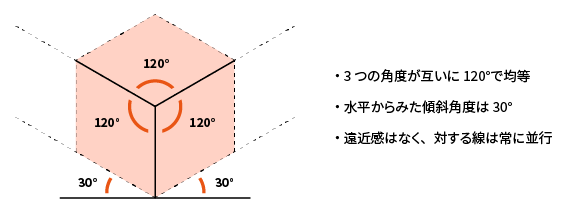
基本的には、アイソメには「遠近感」という概念がありません。仮に同じ大きさのオブジェクトを手前と奥に配置したとしても、双方のオブジェクトの大きさにはいっさいの差がないのです。
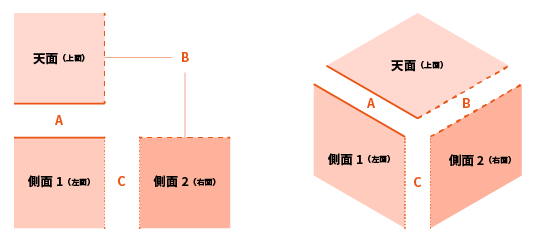
立体を表現する面は3つの面(高さ/奥行き/横幅)で構成されています。描きたいオブジェクトのカタチを3つの面に分けて、それぞれの面に対し装飾や影や色の概念を与えていくことになります。
主にこの3面構造でできています。
・側面1(左面)
・側面2(右面)
・天面(上面)

デザイナーにとっては、ドロー系のソフト(Illustratorなど)を用いて比較的簡単に作成することが可能です。
立体を描く際は、1方面と隣の面との角度の傾きが120°であることを前提とし、シアー(傾斜)の角度を垂直30°にすることが必要です。

上記でも触れたように3つの面で表現していきますが、アイソメになる前段階として、描きたいオブジェクトの形を先に平面(水平垂直の状態)で決めていくことになります。
直線で構成されたオブジェクトを制作するのは、比較的簡単です。その反面、球体で構成されているものは少しコツのいる作業になります。
慣れないうちは、できるだけ直線で構成されたモノの制作をおすすめします。
具体的な制作方法については、こちらでも解説していますので参考にしてみてください。

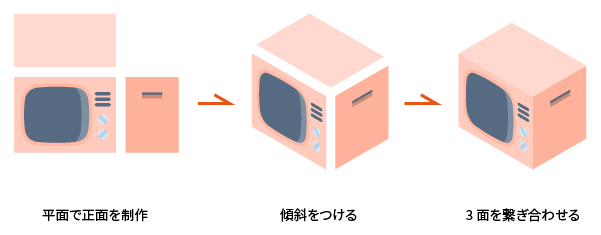
上の図では、大ざっぱに3ステップで解説してみました。ちなみに立体的な表現法には、手作業で面を作る方法以外にソフトの3D機能を使う方法もあります。
制作する際の手順として、以下のことを認識しておくといいと思います。
1. 描きたい面を平面で描いておく
(立体の加減がつくようハイライトと陰の色をつける)
2. 描いた面に角度をつける
(面と面の角度120°、シアー(傾斜)の角度垂直30°)
3. 3面をつなげる
4. 仕上がりに必要な装飾や調整を施す
基本的な概念を理解しておけば、慣れないうちでもシンプルなものは簡単に作成できます。
理屈はシンプルで、少しの絵心があればすぐに理解できます(絵心がなくても問題ないです)。
要点をまとめると......
・奥行きの概念はなく、どこまで遠くに行っても大きさに変化なし
・基本構成は3面(側面1/側面2/天面)
・傾斜の角度は垂直に30°
・面と面の間の角度は常に120°
となります。
アイソメイラストって、見た目通りシンプルな概念だったと思います。僕も初めて制作するときは「たぶんできるんじゃない?僕でも」と思い、いざ制作を始めると、やっぱりできました(笑顔)。
簡単なものであれば、ドロー系ソフトに備わった機能ですぐに始められますので、ぜひトライしてみてください。
以下の記事では、簡単に始められるアイソメイラストの制作法について少し詳しく語っています。必要かつ大切なことだけをシンプルにまとめていますので、お時間のあるときにでも覗いてみてください。
みなさまこんにちは、AD(アートディレクター)の栃原です。前回は、初心者向けにアイソメイラストの概要や描き方についてご紹介しました。前回の記事:【初心者必見】誰でもアイソメトリックイラストが描けるようになる!基本の「き」こちらの【実践編】...

みなさま、こんにちは!ワンゴジュウゴ アカウントセールス部の渡辺です。最近のWebサイトには、イラストが多く用いられていますよね。イラストは、Webサイトの雰囲気を今風でおしゃれにする大きな要素になっているのではないでしょうか。そこで今回...
